HTML-теги <h1>-<h6> предназначены для обозначения заголовков разного уровня важности на странице сайта. Они формируют иерархическую структуру контента, где <h1> имеет наивысший приоритет, представляя собой главный заголовок страницы, а <h6> — самый низкий, используемый для второстепенных подзаголовков.
Грамотное использование этой системы заголовков помогает создать четкую и логичную организацию контента, что делает его более понятным как для пользователей, так и для поисковых систем. Когда поисковые боты сканируют ваш сайт, правильно структурированные заголовки помогают им определить ключевые темы и понять, о чем идет речь на странице.
Разбиение текста на логические блоки с помощью заголовков разных уровней — это один из основных принципов корректной HTML-разметки. Это не только улучшает восприятие информации, но и способствует лучшей индексации вашего контента. По сути, заголовки служат ориентирами, которые направляют читателя через текст и помогают ему быстро уловить суть каждого раздела.
Заголовки, словно краткие тезисы, передают основную идею контента, раскрывая ее более детально в тексте. Именно они играют решающую роль в том, останется ли посетитель на странице или же покинет ее. Прочитав заголовок, пользователь решает, стоит ли тратить время на дальнейшее изучение материала.
Таким образом, первостепенная задача заголовков — привлечь внимание аудитории.
Однако не стоит забывать о том, что заголовки выполняют еще одну важную функцию — они помогают SEO-специалистам и вебмастерам создавать логичную структуру контента, удобную для восприятия поисковых роботов. Правильное использование заголовков обеспечивает иерархию и ясность, что напрямую влияет на оптимизацию сайта.
Поисковые роботы, анализируя заголовки, определяют общую релевантность и актуальность контента для пользователя. Заголовки являются своего рода «маркерами», позволяющими поисковым системам понять основную тему страницы и оценить ее качество.
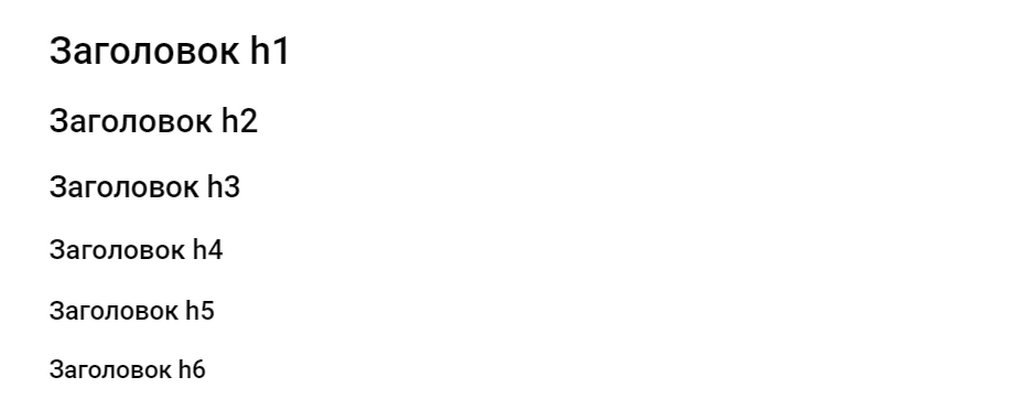
Визуально, заголовки в документе, размеченные тегами <h1>-<h6>, имеют характерный внешний вид. Они различаются по размеру шрифта, что наглядно демонстрирует их иерархию и значимость.

Как видно, размер шрифта каждого заголовка зависит от его уровня важности. Заголовок <h1> самый крупный, привлекая внимание к главной теме, а заголовки более низких уровней (<h2>, <h3>, и т.д.) постепенно уменьшаются в размере.
Такое визуальное разделение заголовков способствует лучшему восприятию структуры статьи. Читателю становится понятна иерархия тем и подразделов, а материал, представленный в логической последовательности, усваивается более легко и эффективно. Разноразмерные заголовки, подобно ступенькам лестницы, проводят пользователя через текст, помогая ориентироваться в его содержании.
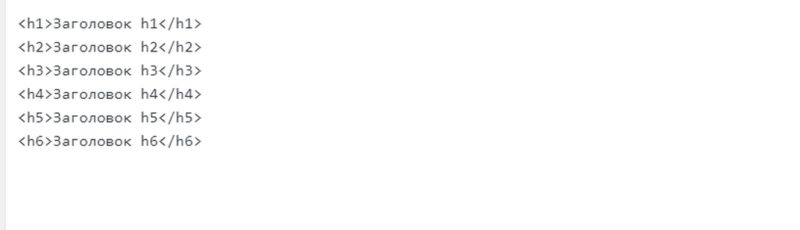
В отличие от визуального представления заголовков на странице сайта, в HTML-коде их различие не так очевидно для невооруженного взгляда. Разметка заголовков в HTML выглядит следующим образом:

Как видно из примера, в коде каждый заголовок обозначается соответствующим HTML-тегом, определяющим его уровень (<h1>, <h2>, <h3>, <h4>, <h5>, <h6>). Несмотря на то, что размер шрифта в коде не отображается, именно эти теги определяют визуальное представление заголовков в браузере.

Структура кода является логичной и простой для понимания, каждый заголовок соответствует своему тегу. Это позволяет браузерам интерпретировать код и отображать контент с учетом иерархии заголовков, обеспечивая правильную визуальную и семантическую структуру страницы.