При создании страницы сайта, грамотное использование заголовков является важным условием разметки контента страницы. Чтобы поисковая система лучше понимала контент, применение заголовков должно быть не просто формальным, а продуманным и логически обоснованным. В HTML-разметке существует строгая иерархия тегов h1-h6, определяющая структуру страницы.
Каждая страница должна начинаться с главного заголовка h1. Желательно, чтобы этот тег встречался один раз на странице. H1 обозначает основную тему или суть контента.
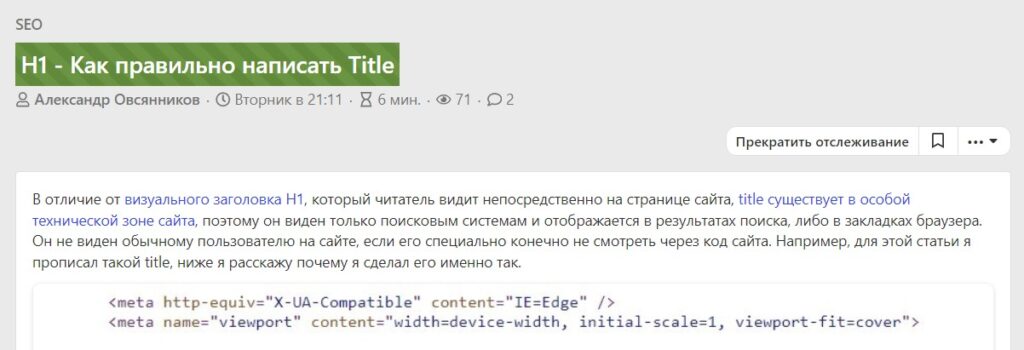
Например, на странице «Как правильно написать title» для главного заголовка используется тег h1.

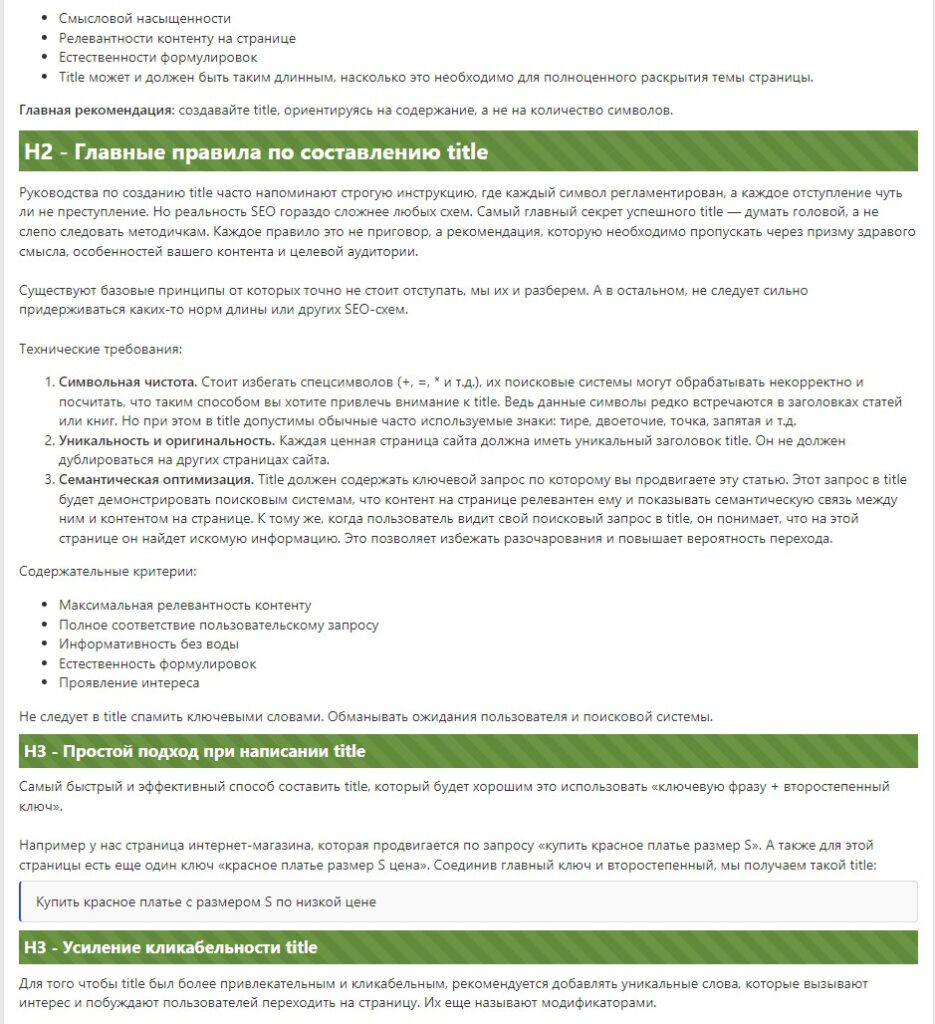
Следующим по значимости идет заголовок h2. Его можно использовать несколько раз на странице, в зависимости от объема и смысловой нагрузки контента. Зачастую этого уровня достаточно для формирования логичной структуры. Однако, когда требуется дальнейшее разделение контента, используют заголовки h3. Например, на той же странице «Как правильно написать title», я использую h2 для «практики составления», а «подход» оформляю с помощью h3.

Заголовки h3 применяются внутри разделов, обозначенных h2, углубляя смысловое деление.
Важный нюанс. Не следует использовать заголовок более низкого уровня, если на странице отсутствует заголовок более высокого. Так, если в структуре нет заголовка h3, то не стоит использовать h4. Хотя это не считается критической ошибкой, SEO-оптимизация складывается из множества подобных деталей. Поэтому рекомендуется придерживаться иерархии.
Заголовки h4 применяются редко, а h5 и h6 встречаются и того реже. Но это не значит, что их нельзя использовать, если возникает такая необходимость. Главное, чтобы структура страницы была удобна для восприятия как пользователем, так и поисковыми системами.
Пример правильной иерархии:
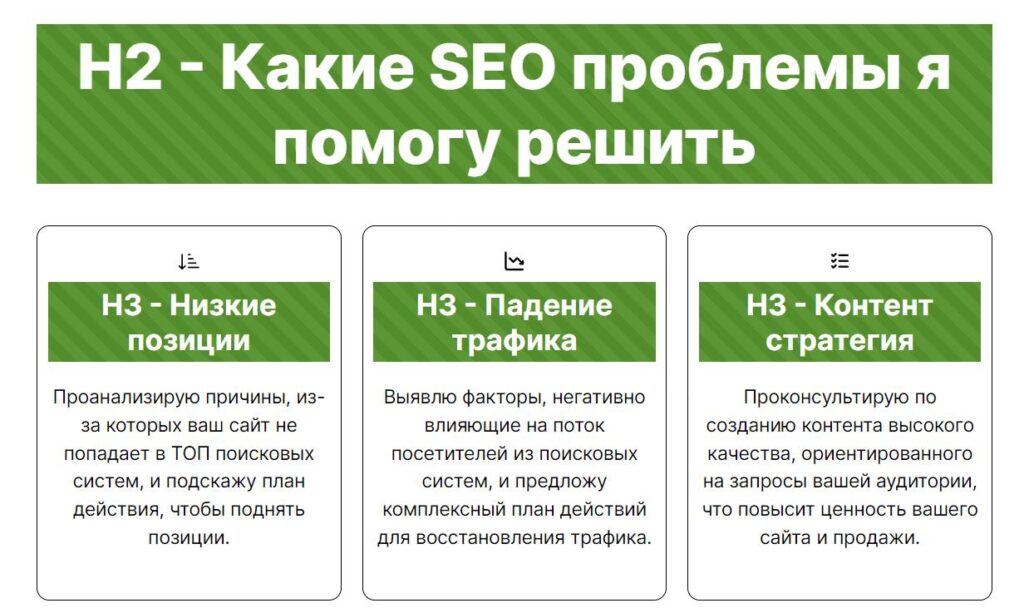
На лендинге разметка заголовков может выглядеть так. Самый главный заголовок h1 вверху лендинга, заголовок для блока h2, заголовки триггеров в h3.

Тег h1 — это главный заголовок веб-страницы, своего рода «визитная карточка» всего контента. Поэтому он используется лишь единожды. Именно по этому заголовку посетитель сайта делает вывод о содержании страницы и решает, стоит ли углубляться в чтение статьи или страницы. Чтобы создать заголовок h1, который точно отразит суть документа, нужно понимать его отличие от title и учитывать основные правила оформления.
Тег title, хотя и является основным заголовком страницы, но он отличается от h1 тем, что ориентирован не только на пользователей, но и на поисковых роботов. Вы можете увидеть title в результатах поиска или на вкладке браузера. В отличие от h1, title располагается в мета-теге <title> в коде, он не виден на странице сайта.
Важно знать! Иногда поисковые алгоритмы могут использовать h1 вместо title в выдаче, если сочтут его более релевантным запросу пользователя. Таким образом, title и h1 выполняют разные задачи, и, в идеале, должны различаться.
Одинаковые title и h1 на странице само по себе не является признаком спама, и в ряде случаев, особенно в узкоспециализированных тематиках это может быть вполне оправданная стратегия из-за сложности формулирования различных вариантов. Однако, дублирование контента в этих двух тегах лишает поисковую систему возможности выбора оптимального заголовка для отображения в выдаче. Поэтому целесообразно настраивать их для разных целей: title ориентировать на ключевые запросы, а h1 – на привлечение внимания пользователей и маркетинговые цели. Это идеальный сценарий, но практическое воплощение может варьироваться в зависимости от конкретных условий.
Главная задача заголовка — показать, что вы предлагаете решение проблемы пользователя, а не просто товар или услугу.
Заголовок должен быть:
Техники как сделать заголовок интересным:
1. Предлагайте решение:
Пример: Вместо «Можно ли избавиться от лишнего жира?», используйте «Избавьтесь от лишнего жира!».
Суть: Четко обещайте результат, но избегайте завышенных ожиданий.
2. Интригуйте:
Пример: Вместо «Хороший метод для похудения!», используйте «Делимся самым эффективным методом похудения!».
Суть: Заинтересуйте, обещая что-то уникальное или особенное.
Составляйте заголовки так, чтобы они были краткими, понятными и привлекательными, решая проблему пользователя и отвечая его запросу.
Начинающие копирайтеры, редакторы или SEO-специалисты часто допускают одни и те же ошибки при работе с оптимизацией заголовков. Вот основные из них:
Грамотное использование заголовков может улучшать читаемость и SEO-показатели страницы. Соблюдайте иерархию, информативность и умеренность ключевых слов. Заголовки должны быть написаны в первую очередь для людей, а потом уже для поисковых систем.