Favicon – это значок web-сайта или страницы в виде небольшой иконки, размером 16×16 пикселей (или больше). Пользователь может увидеть favicon в виде маленького изображения в адресной строке браузера слева от ссылки на открытый сайт, возле названия сайта в закладках и вкладках, в результатах выдачи некоторых поисковиков, каталогов, сервисов закладок и пр.
Когда-то фавиконы можно было создавать исключительно в формате .ico, потому что он поддерживался лишь старым браузером Internet Explorer. Отсюда и пошло название favicon (сокращенно от английского слова FAVorites ICON – «значок для избранного»). «Избранные» – так назывались закладки в браузере IE.
Сегодня же иконки для сайтов и страниц можно создавать во многих других форматах, в числе которых jpg, png, gif и, конечно же, старый добрый ico.
Установка таких значков позволяет ускорить визуальный поиск нужной вкладки, особенно в том случае, если их открыто много. Увидеть узнаваемую картинку куда проще и быстрее, чем пересматривать названия страниц.
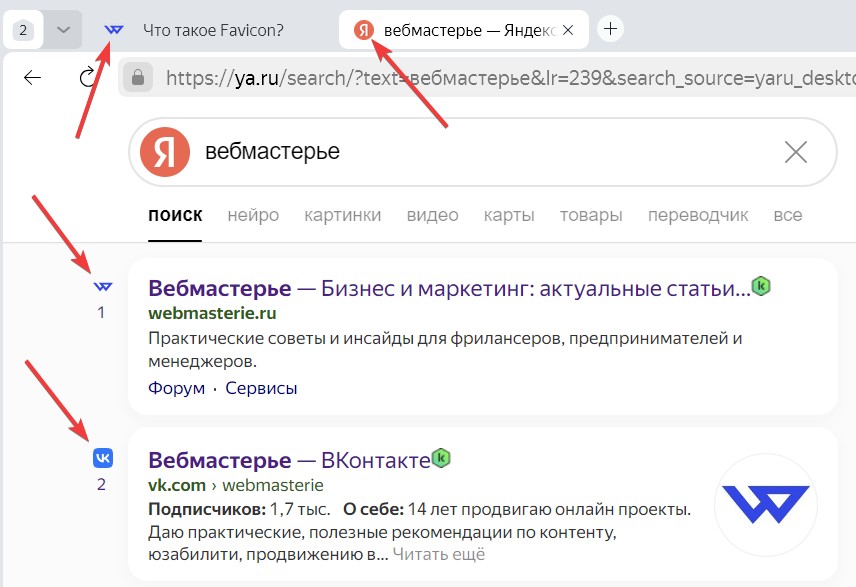
Так выглядит favicon в браузере и в выдаче Яндекса:

Если поисковые системы показывают в результатах выдачи фавикон вашего проекта, это положительно скажется на росте его позиций. Красивый, стильный и в то же время простой логотип привлечет внимание целевой аудитории и будет побуждать пользователя перейти на ваш сайт, а не соседней. Все это поспособствует повышению кликабельности и, соответственно увеличению поведенческих факторов.
Более того, значок будет запоминаться пользователям, и через какое-то время он станет узнаваемым для широкой аудитории, что также станет дополнительным привлечением посетителей.
На заметку. Favicon лучше устанавливать уже на оптимизированный веб-ресурс.
Например, у поисковика Яндекс есть специальные роботы YandexFavicons, занимающиеся индексом фавиконов. Они посещают сайты для сбора и обновления значков приблизительно раз в месяц.
В связи с этим апдейты, после которых и стоит проверять наличие измененного или нового значка для сайта, происходят редко. Поэтому после установки нового изображения, изменения в выдаче относительного вашего ресурса следует подождать не менее двух недель (это минимум).
Поисковой машине после того, как она найдет иконку, нужно будет переконвертировать ее в формат PNG (если она сделана в формате ICO). После этого вы сможете найти favicon своего ресурса по адресу (на примере Яндекса): http://favicon.yandex.net/favicon/URL-адрес-вашего-сайта.